Don't Give Up. Keep Iterating
Don’t give up. Keep Iterating.
Every single time that I work on any creative endeavor the same process will unfold:

Don’t give up. Keep Iterating.
Every single time that I work on any creative endeavor the same process will unfold:
Hello You! Can’t believe another year has passed! But it has, and that means that it is time for the tradition of the yearly reflective summary, a wrap-up blog, retrospective of sorts, on what I’ve achieved the past year, my biggest fails, what I’ve learned and what I am planning to do in 2019.
This time the summary is somewhat special because it’s going to include 2017 as well as 2018. Yep. Last year, with my son Teo just a teeny tiny baby I didn’t have the energy, nor inclination, nor force of will to do a summary. In fact, I pretty much abandoned the blog (and life) from October 2017 onwards up until very recently.
Here we go!!
I looooove reading. I love reading fiction, non-fiction, long-form, short-form, anything! From a very tender age if you found me somewhere in the street, there was a high chance that I’d have a book with me. I remember vividly going to visit my sister at summer camp and vanishing from sight to go read 20000 leagues under the sea inside my dad’s car. Reading the same book at the beach. Going to the library to read Star Wars. Staying up until 8:00 a.m. trapped in the magnificent adventures of Jack Aubrey and Stephen Maturin. Traveling hours by train submerged in the world of The Dark Tower. Bringing a book about how to cultivate your character through the use of Stoic philosophy or mindful meditation while I went out to party…
I was reading dev.to a couple of weeks ago (I think) and there was an article that made me reflect about my interviewing experience at big tech companies (as an interviewee). So I thought… Why not share it and help other people that may be in the process of interviewing? Or who are considering applying themselves but perhaps don’t dare to? Or with someone who is merely curious and may think of it as a long term career goal?
So here it goes! In this article you’ll find out how to tackle the technical interviews at big tech companies. You’ll learn from my experience and my mistakes and we’ll distill everything into a methodology of sorts: A way to prepare your mind, and body, and mind (:D) before and during the interviews.

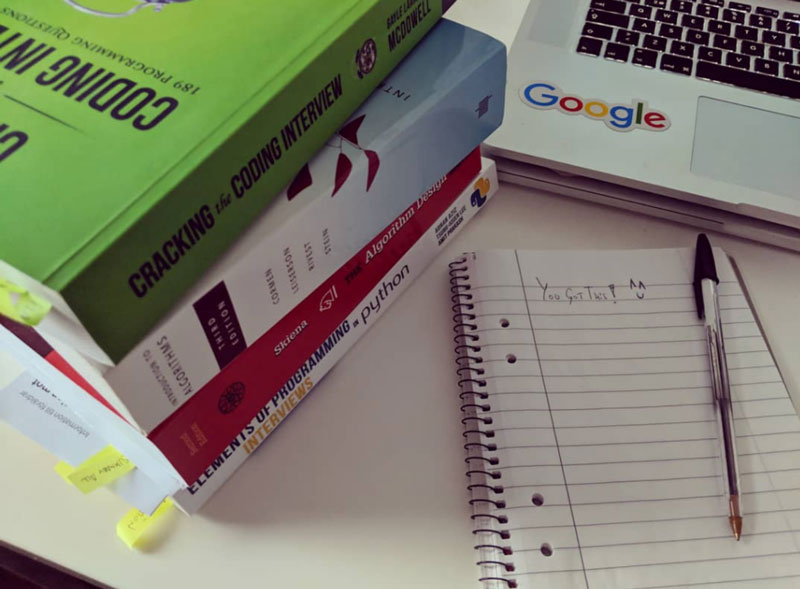
Get those interview books ready, pen and paper, and let's kick some ass!
So one day many, many seasons ago I got this call from Amazon…
Hello, traveller from the interwebs! Today I bring thee a slew of amazing articles on vim: Vim Ways.