Making a Game With Rx.js and Web Speech at Active Dublin 2016 - Part III
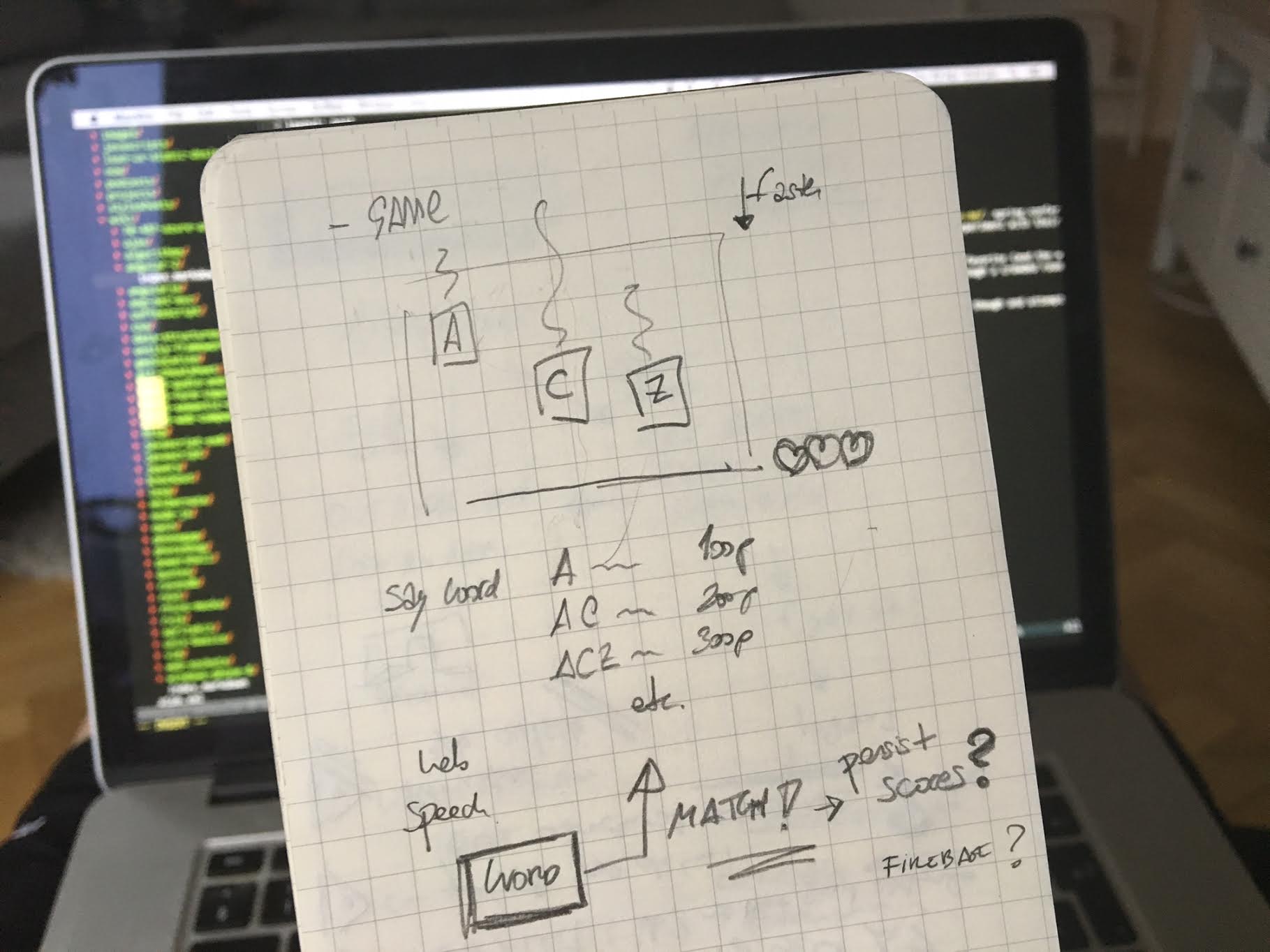
In the previous articles of this series we have been building a game using Rx.js and Web Speech. We have followed, more or less, the same steps I took while I was at the JavaScript Wizardry contest at Active Solution Spring conference in Dublin.
If you have missed any of the previous articles don’t hesitate to go back and take a look from the beginning!
In this final issue we will complete our game by adding some excitement through the possibility of dying. We will also make the game more visually appealing with some styles and graphics, experiment with the Web Speech Synthesis API and we’ll wrap it up with a small reflection about the whole experience.